Nick Retallack
I'm a programmer and animation enthusiast. I love building educational games and fun digital tools and toys.
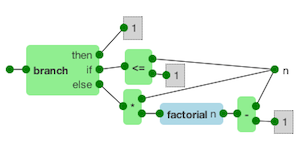
Nameless Programming Language
This began as an experiment in representing traditional programming languages like JavaScript in a simple visual format. However, I soon found that this format can solve many other problems such as eliminating common programming mistakes and simplifying collaboration, code re-use and software distribution. It can even make revision control and unit tests much more powerful. I'm currently working on a rewrite that will make it easier to share your code and program with your fingers, but for now you can play with this proof of concept.
Elemental Chess Game
I designed this board game as well as the artwork. It is inspired by Chess, Stratego, and Rock Paper Scissors. When I play Chess, I am often surprised when a game piece moves all the way across the board between many other pieces. It is disorienting if you're used to thinking locally. This game only allows game pieces to move one space at a time, yet it still yields some of the same emergent gameplay as Chess including forks, trades, and protecting pieces.
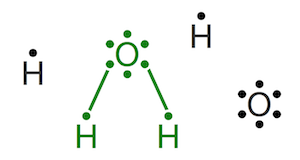
Molecules Game
This is a simple prototype for a game about organic chemistry. Drag and drop atoms and build molecules by making them share valence electrons.
Match Three
A simple clone of a popular online game. I made this in 4 hours as part of a coding test. It uses jQuery with CSS transitions for animation.
Spin Bashers
This is a silly prototype I came up with at a game jam after playing the excellent Shoot Bastard. Like that game, you'll need to share your keyboard with a friend to play this. It's made using Box2DJS and Three.js.
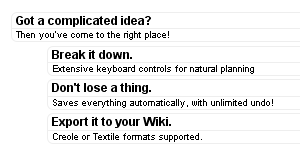
Outliner
After reading David Allen's lament in Getting Things Done about how there aren't any good online tools for making quick outlines, I made this little prototype. It's largely keyboard controlled. Several folks have expressed interest in integrating this UI into their own projects.
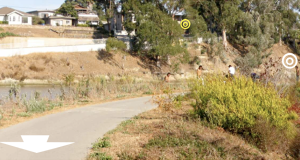
Panorama
I built this as an web art project for school. It could serve as the engine for a myst-like game you could play in your browser. It's just one file, so hit View Source to see the source code.